Flutter: State Management-2
The BLoC pattern — ViewModel + Reactiveness ️⚡️

We can use pure dart class as ViewModel and keep the properties as reactive streams. The view layer can add an action in the ViewModel using StreamController’s Sink or Subject from the RxDart package. Those actions can be processed and converted to the View representable property streams in the ViewModel. From the View layer, widgets can react to the ViewModel streams using the StreamBuilder widget.
This is the purest reactive form of state management where we can rebuild the necessary widgets by using specific property stream in the StreamBuilder.
Following this pattern has additional challenges though. As there will be multiple Sinks for accepting different actions and multiple streams exposed for UI reactivity, it’s very easy to lost tracking the data flow. Let’s see what our rising community has done to solve this problem 😄.
4. The BLoC package
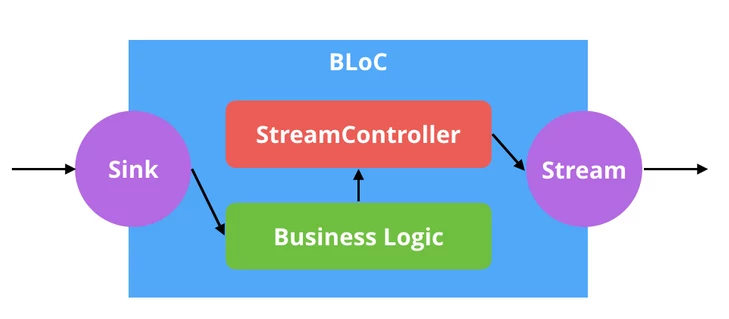
The BLoC package mixes the ideology of the BLoC pattern & Reducer pattern. It is developed by Felix Angelov, a must-follow person in the Flutter community.
A Bloc (Business Logic Component) is a component which converts a Stream of incoming Events into a Stream of outgoing States
— BLoC Library
The only way to send the event in the Bloc is the add(Event event) method. This input event is mapped to the stream of new states using the mapEventToState method. At any given time we can access the state using state property of the Bloc. For each Event or State, there needs to be a separate class extending Event or State.
With this piped uni-directional data flow, Bloc has introduced powerful features like Transitions, Delegates, and Supervisor. You can follow this in-depth guide to understand the Bloc anatomy.
BlocBuilder is the widget that can listen to the stream of States and rebuilds whenever a new value is added in that stream. We can refine the rebuilds with the additional functional argument named condition as well 🤟.
Bloc is one of the most opinionated architectures in Flutter. But what if we want the flexibility in the ViewModel and still want automated change tracking in a much simpler way 😄?
MobX
MobX is a state management library that makes it simple to connect the reactive data of your application with the UI (or any observer). This wiring is completely automatic and feels very natural.

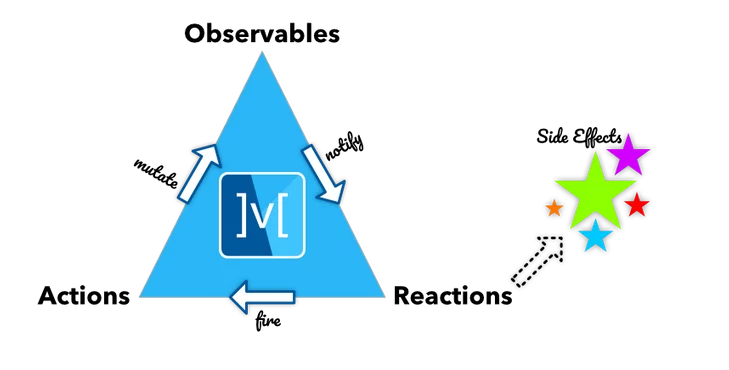
MobX supports the uni-directional data flow. From the View layer, Actions are dispatched to ViewModel. ViewModel processes the action and mutates the state of its properties which are denoted as Observables. The changes in the observable properties are automatically detected by the View layer and widgets get rebuild only if necessary! The power of selective rebuilds lies in the Reactions.
Reaction automatically tracks the observable properties used in it and
only rebuilds the widget if one of those properties gets changed in the
ViewModel.

Comments
Post a Comment