Flutter : JSON parsing with Future Builder
JSON and FutureBuilder
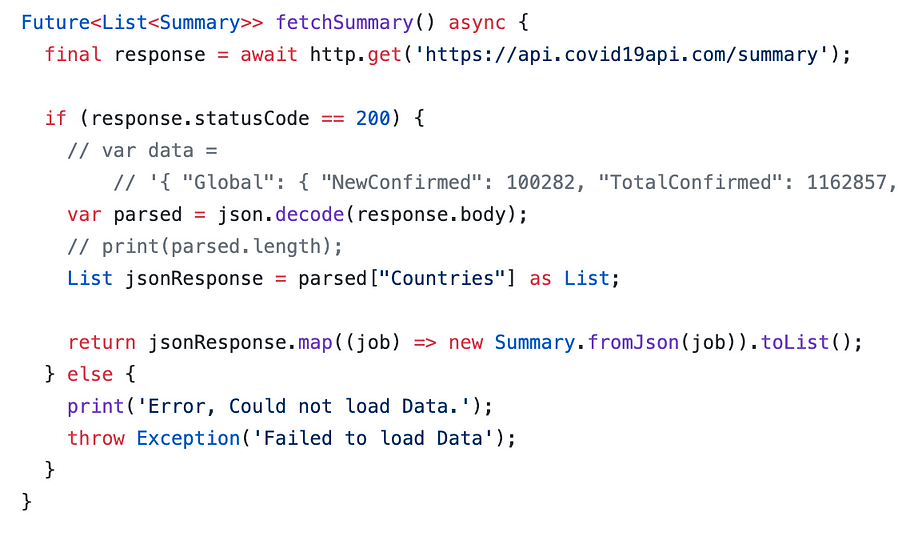
A Future which is of type <List<Summary>>
Here the api call is made and the response data is parsed into a List. Since the api response returns a Map (Refer: ‘Example Response’ above) we have to traverse the map to return just the “countries” data from it.
Displaying the data
In your StatefulWidget (screen) define and declare the variable in the initState() method.
….
Future<List<Summary>> _func;
@override
void initState()
{
_func = fetchSummary();
super.initState();
}
…

Now, in the body: tag of your build Widget call the FutureBuilder
Note: We’ve already declared the _func in initstate() method. The Builder will return a snapshot which will contain the instance of the data.


Comments
Post a Comment